1. What is Elementor?
Elementor is a WordPress plugin that allows to create and design an entire website or just different sections of a webpage. In other words, Elementor is a page builder, utilized to style custom-format blog posts, make various “widgets”, and create stylish headers and footers.
Elementor is a wonderful tool that can help you create amazing websites. But with all these features, it might be difficult to know where and when certain tools are used. This article will give beginners as well as experts an understanding of how the widgets are used to create a page using elementor.
2. Elementor widgets
Elementor’s line of customizable widgets makes it easy to adjust your design elements and fine-tuned features. Whether you want a professional, aesthetically pleasing website or one with extra functionality for users in need, Elementors’ advanced widgets will help get the most out of any page!
3. Introduction to Elementor’s Widgets.
The Elementor panel houses a variety of widgets that can be used for various purposes, such as creating designs and website pages. Each widget comes with its own set of custom controls to help you customize your web page’s look and feel. All these features make it easy for you to build a webpage so you don’t have to worry about losing time trying out new things since they’re right at hand in one place.
The page builder also displays all widgets of WordPress in a separate group, but for now, we will focus on how the Elementor organizes them and its benefits to the user.
Here’s your guide to these widgets, their uses, and categories.
3.1 Basic Widgets
This includes the basic widgets that come with the Elementor package.
1. Inner Section

The Elementor widget used to be known as Column Widget. It’s what you need if you want to make inner columns within a section of your website, especially nice when combined with dark backgrounds!
2. Heading

This heading widget is used to create unique and attractive headlines or CTA for your page.
3. Image

With this widget, you can control the photo’s size and opacity.
4. Text Editor

This works as a normal text editor, which is similar to the normal WordPress editor.
5. Video

This widget is very useful in web pages where you want to show your YouTube or Vimeo videos.
6. Google Maps

This widget allows you to embed maps of the location of your business on your webpage, be it a physical store, a clinic, or an office.
7. Button

With this drag and drop widget, you can place a button anywhere on the website.
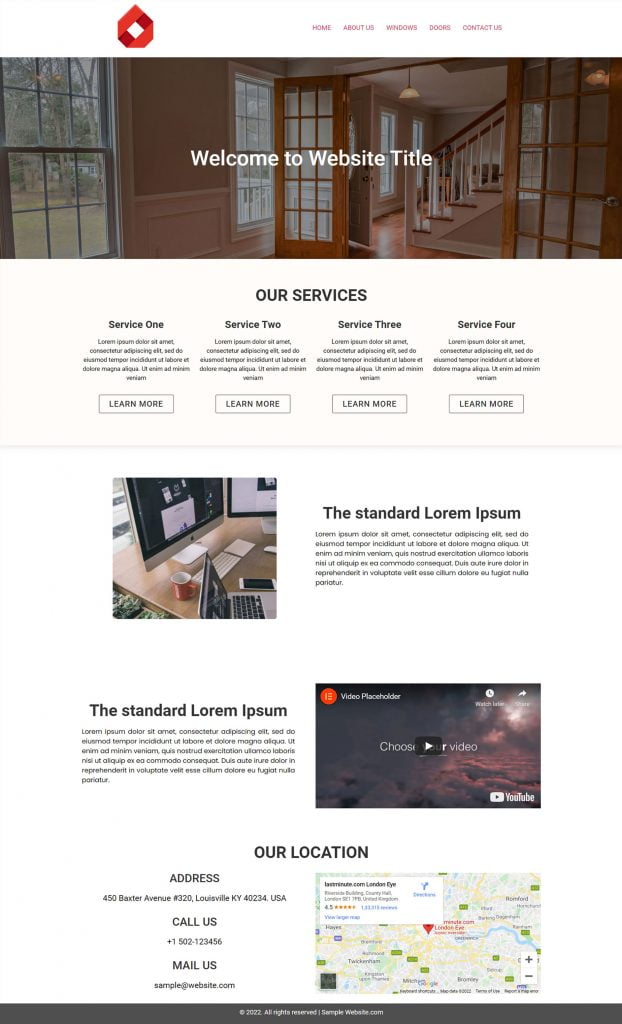
With the use of Basic Widgets alone we can create web pages and the layout will look like this.

3.2 General Widgets
This is the category where the general widgets of Elementor fall.
8. Image Box

This widget allows you to add a box containing an image, headline, and text.
9. Image Gallery

This widget lets you display multiple images in a grid.
10. Image Carousel

This widget is used to showcase featured images in a sliding fashion.
11. Testimonials

This widget allows you to add customer testimonials displaying assurance to help build your brand through your page.
12. Toggle

This Elementor widget works like Accordion. It is mainly used for Frequently Asked Questions (FAQ) pages.
13. Shortcode

This widget lets you insert shortcodes from different plugins into the page you are building.
14. HTML

The HTML widget is used to insert custom HTML snippets into the page.
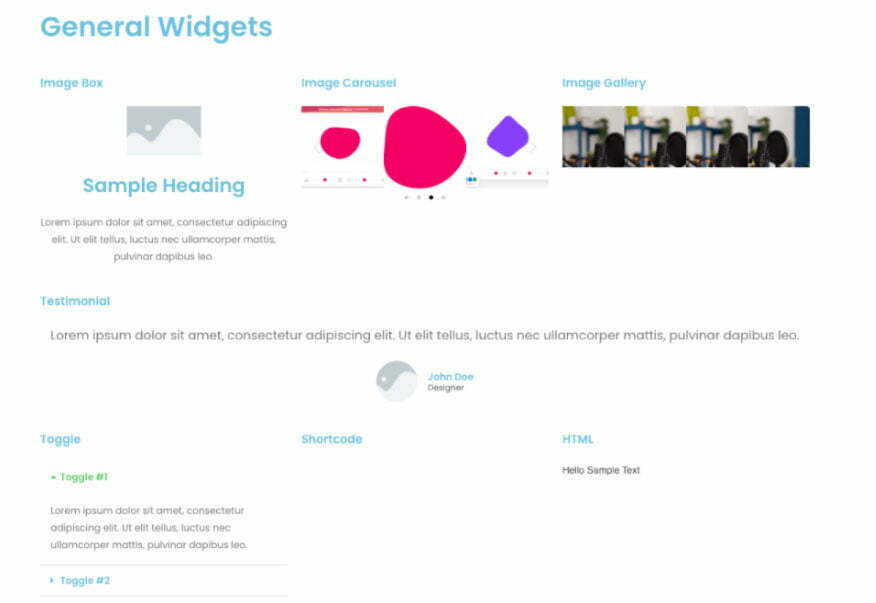
An example webpage with all the General Widgets used.

3.3 Pro Widgets
Elementor Pro comes with some vital widgets and features that are important for any professional web designer.
These include Animated Headlines for unique headline design, Posts widgets for an exceptional display of blog posts, WooCommerce widgets, Slides, Media carousels, and custom fonts.
This widget pack is comprised of advanced widgets that come with the Elementor Pro package.
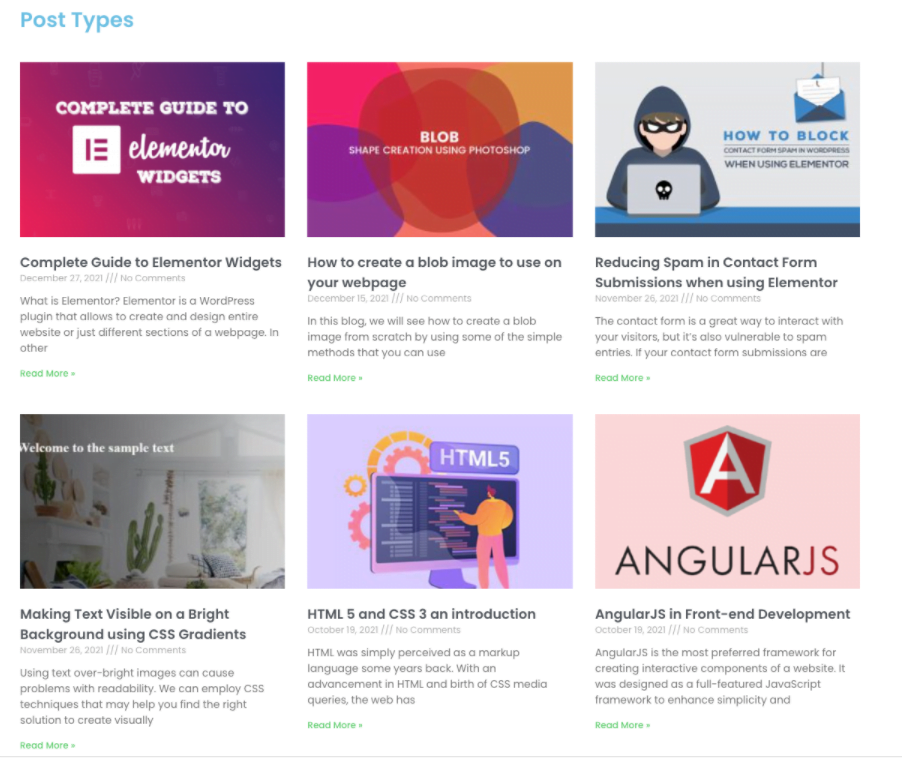
15. Posts

This widget allows you to portray a list of any post types. These contain custom post types in various structures and ways.

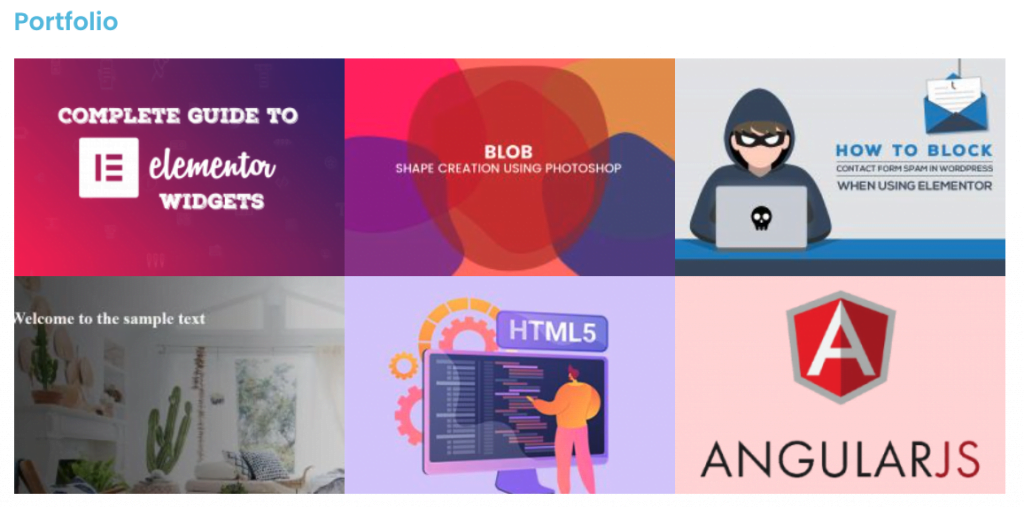
16. Portfolio

The intent of this widget is to show posts, pages, and custom post types. You can fashion the portfolio in an eye-catching, filterable grid.

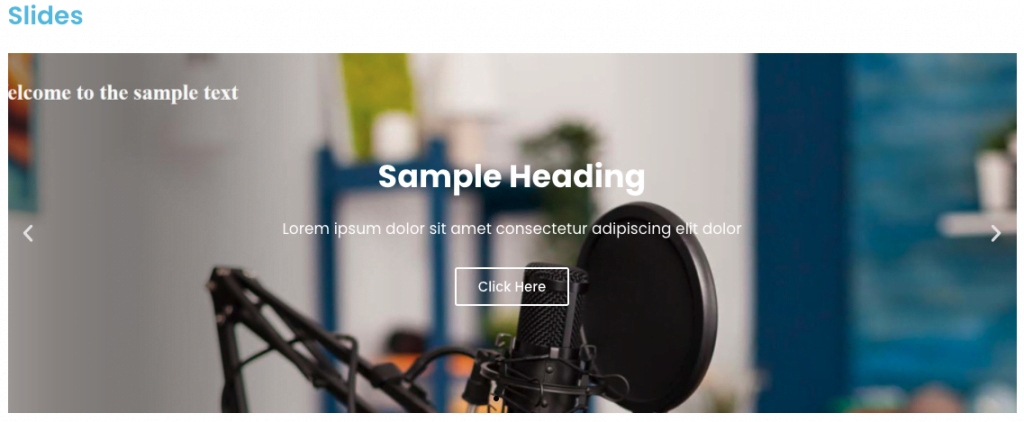
17. Slides

With this widget, you can easily make easy slides for display on your page.

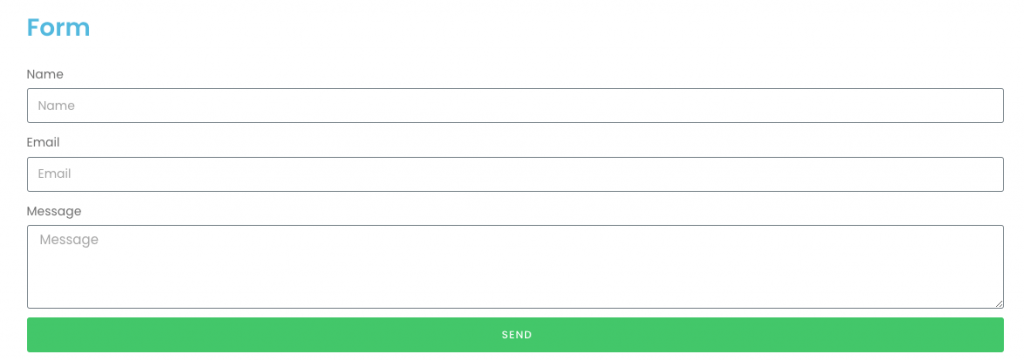
18. Form

This widget is developed for the easy design of contact forms so that your visitors can get in touch with you.

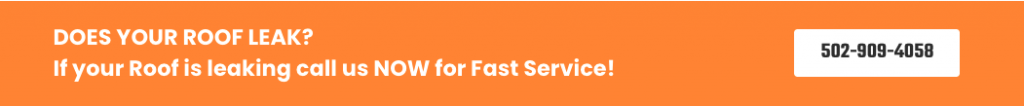
19. Call to Action

With the right blend of animations and CSS, a Call To Action can command the user. This widget allows you to build attention-grabbing boxes.

20. Media Carousel

This is the widget for you if you wish to create a slider of images or videos on your page. This widget has three skins namely carousel, slideshow, and coverflow.

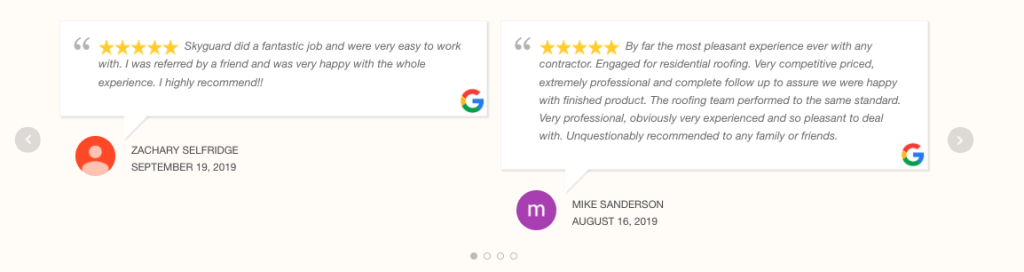
21. Testimonial Carousel

This widget functions to display carousel slides having testimonials from your customers. It comes in an assortment of designs to suit your web design aesthetics.

22. Template

This widget allows you to insert a custom template into the page. All you need to do is choose from your list of saved templates for easier application of styles that suit your website.
23. Reviews

This Elementor widget’s main function is to display the reviews of your users through a sliding carousel.
These are Elementor’s fantastic collection of widgets. While their number can be quite overwhelming for novices, as you get the hang of web page-building through Elementor, these widgets will prove to be exceeding. Give them a shot and witness it for yourself.
4. Elementor Pro Pricing
Elementor Pro’s price is simple and clear.
There are a total of five Pro plans…
- Essential: $49 for 1 site.
- Advanced: $99 for 3 sites.
- Expert: $199 for 25 sites.
- Studio: $499 for 100 sites.
- Agency: $999 for 1,000 sites.
A 30-day money-back guarantee is also included with all new purchases.
5. Finally, Is Elementor Pro Worth the Money?
YES!
Elementor Pro is definitely worth the money.
If you are just beginning with page builders and haven’t tested Elementor yet, begin with the free version and see if it aids you with your website. Once you get a sense of Elementor, you can jump to a conclusion that will it be useful to upgrade or not.
We use Elementor Pro a lot at Radius Media Solutions, and we can ensure that you won’t be dissatisfied with it.
This WordPress plugin is a wonderful tool that takes away the work of web design, constructing a perfect balance between usability and suitability. With this page builder for your website, you can create professional-looking websites with ease!
To know more about CSS, Angular, Elementor, and other design-related kinds of stuff visit our Blog.